Using Check in / Check out
Setting up your local files
The basis of check in / check out is that the site is built up in a central place (your development server), but each person works on pages locally. When you need to work on a file, you download a copy to your local machine for editing. Once you're done with it, you upload it back to the development server.
In order to do this, you need to create a folder on your local machine to store the files in as you work on them. I use a folder called 1Web because the 1 brings the folder to the top of the listing. To set up my machine for working on job 0xxx_Jobname, I create the following empty folder on my machine. (Where C is the name of your preferred working drive).
C:\1Web\0xxx_JobnameDefining the Site
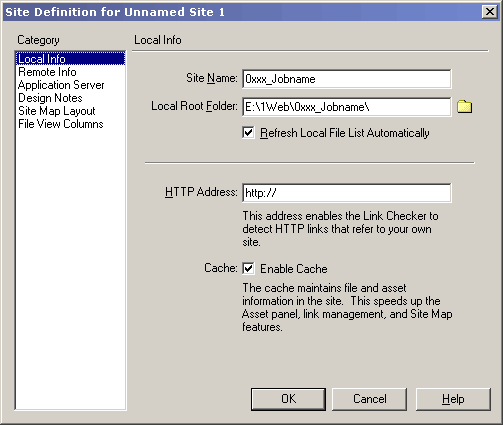
In Dreamweaver (or UltraDev) define a new site. Set the local root folder to be the new empty folder on your own computer.

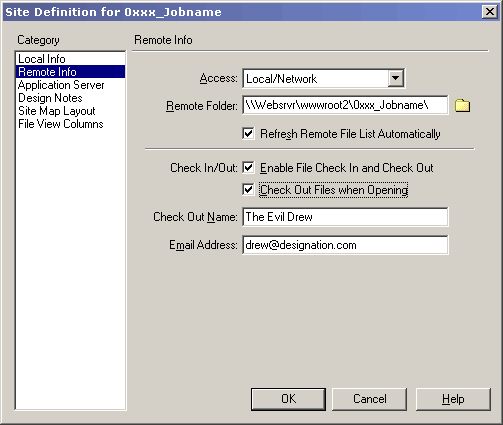
In the Remote Info box, set Access to be Local/Network, and browse
for the site folder on your development server.
Be sure to tick the Enable File Check In and Check Out box - that's the
whole point of the exercise. Give yourself a comedy name, and enter your email
address in the boxes that appear.

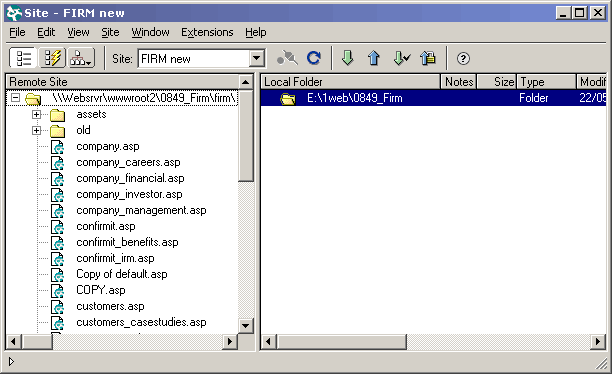
Finish setting any other options for your site, and then click OK. After Dreamweaver has created its cache, your site window should look a bit like this, with the development server on the left, and your local folder on the right.

Checking a file out
The check in / check out metaphor can sometimes be confusing. I always thought it was like a hotel. You check in at night and check out when you're done - but it's not. It's more like hiring a car. You check the car out of the parking lot, so while you're driving it around it is checked out. When you return the car, you check it back in. The development server is the parking lot, the files are the cars, and we're the drivers. Let's have a race. brrrummm!
While the file is checked out by you, no one else can edit it. When you've finished your changes, you need to check it back in to make it available again.
To check a file out, find it on the web server (left hand pane) and click the
check out button. ![]()
Tip: If you have a checked-in file already open, you can check it out with Ctrl-Shift-Alt D.
The file will be downloaded to your machine for you to work on. You might be prompted to check out dependent files too. Say OK to this, so that you have all the images and stylesheets etc that you need.
Checking a file back in
Checking a file back in is just as easy. Save the file, and then select it
on your local folder (right hand pane). Click the check in button. ![]()
If you're asked to include dependent files, you need to say OK.
Tip: If you need to check a file back in after making some changes, you can use Ctrl-Shift-Alt U.
That's about all there is to it.

