Correcting data on a conformation page
This tutorial carries directly on from "Creating a confirmation page before inserting a record". If you've not followed that one yet, do it first.
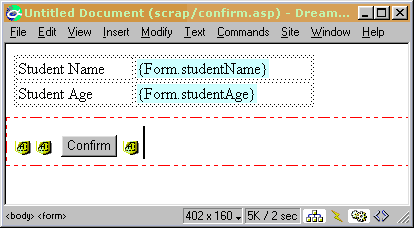
At the end of the last tutorial, our confirmation page looked like this

We need to put a mechanism in place to allow the user to make corrections before inserting the record - what use is a confirmation page if the user can't decide that they don't like it?
By far the easiest way of allowing the user to make corrections is instructing them to hit the browser's BACK button - but that doesn't give a professional impression. We'll get round that by creating a smart button which will do exactly the same thing - take the user back to the previous page.
(Think about it - no extra pages to be written, no variables to be passed on and read in - it's quite an elegant approach).

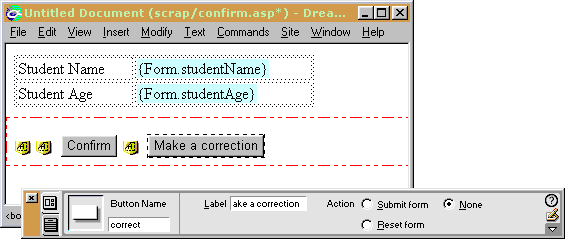
I've inserted another form button - but this time I've set the Action to None (that's quite important!). I've also given it a name and an appropriate label.
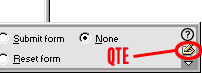
In order to make it a BACK button, we need to use the Quick Tag Editor to make a small change to the button. The Quick Tag Editor (QTE) lives on the end of the Property Inspector. See it circled in red below.

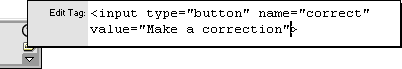
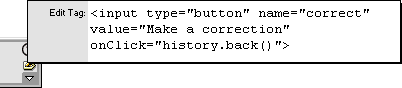
If you click on the QTE icon, you'll see the button's properties.

We need to add the following code before the final '>'
onClick="history.back()"So that it looks like this

And that's all there is to it. You now have a nice smart button to allow users to make changes to the data they've already input, and with the minimum of fuss.

